How to Reduce Image Size and Boost Your Search Engine Optimization
In the world of search engine optimization, there are a number of factors that dictate how your website ranks. Though site structure, backlinks, and title tags stand out as some of the predominant factors, image size should not be overlooked.
Most SEO experts suggest that the size for any web images should be less than 70 KB. If your site includes high-resolution images: impressive as it may look, it can take a significant toll on your page loading speed and, in turn, your SEO performance.
So how can you efficiently & effectively reduce your image size and boost your SEO? Let’s dive in!
How Does Image Size Impact SEO?
The larger an image is, the longer it will take a web page to load it. Google and other search engines factor page load speed into the equation when determining page rank, and prioritize pages with faster load times. In short, larger images lead to slower page loads which worsens search rank.
Not only do search engine crawlers get annoyed by slow page speeds, but so do users. An estimated 40% of users will leave your website if it takes 3 or more seconds to load. These “bounces” from your website also adversely affect SEO.
In order to stay in line with SEO best practices, try to make sure that your images (and videos) are compressed to keep pages loading more quickly.

Checking Your Web Image Sizes
As noted previously, the general best practice is to keep images at 70 KB or less (but absolutely below 100 KB). When you’re preparing new images for your website, this is a great rule of thumb to keep in mind.
However, what if you are looking to compress images that are already on your website? Here are a few quick & easy ways to assess your web image problem.
- Visit Page Speed Insights. Go to Google’s PageSpeed Insights and copy/paste your web URL. Google will provide you with recommendations on ways to improve page speed, including opportunities where images could be in lower resolution or different dimensions.
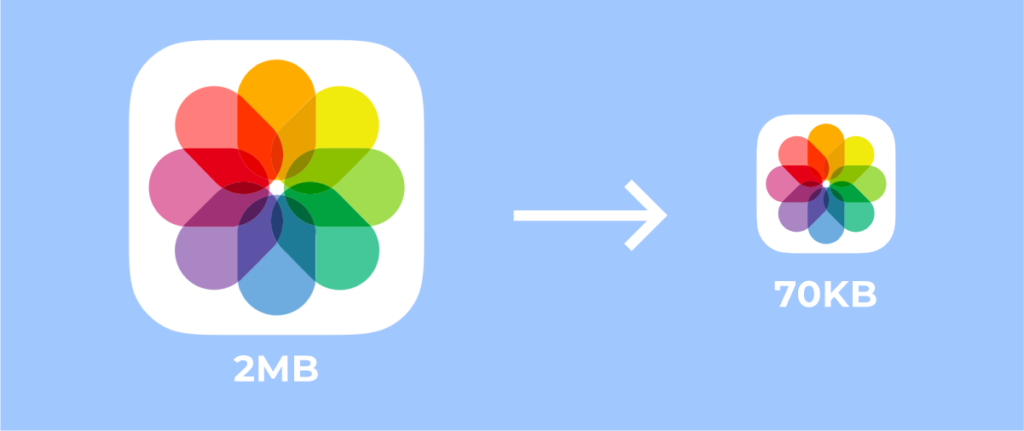
- Use Screaming Frog. Screaming Frog’s SEO Spider tool does a quick crawl of up to 500 webpages when you enter a URL. It will provide you insight into many SEO components, including how many images are over 100 KB in size (and which images were dinged).
- Admin Level View. Go to your website’s admin panel, and look at your image or file library. You’ll be able to see a preview of the image and a look at what the file size is.
- Manual Image Downloads. Limited access to the backend of your website? Go to a web page and right click on an image and download it. In your computer folder, once downloaded, hover over the image to see the image size.

How to Compress Web Images: 3 Routes
So you’ve identified your image sizes are slowing down your site. Don’t fret! There are several ways to compress your images and improve your site speed, and we’ll show you 3 ways to do so: (a) using Photoshop, (b) using plugins, or (c) using online image compression tools.
#1 – Compressing Web Images Using Photoshop
For Adobe users, one of the best ways to reduce your image size for web images is to open up Adobe Photoshop and follow the instructions below:
- Open your image in Photoshop
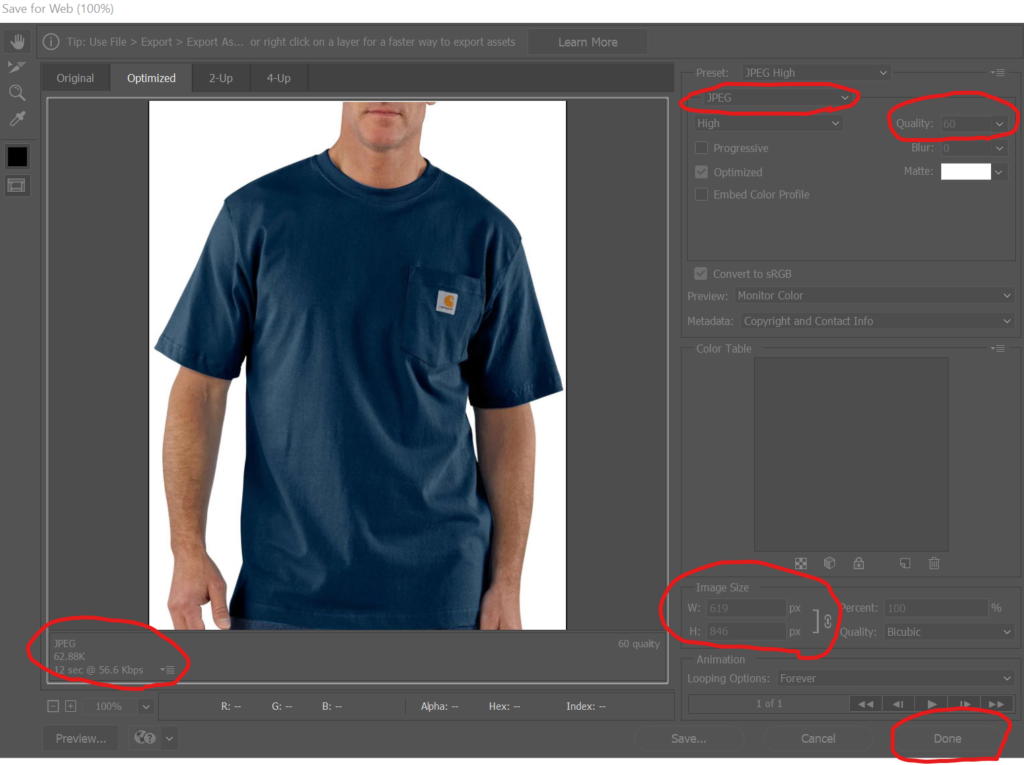
- Go to File > Export > Save for Web
- Choose your ideal photo type (JPEG, PNG, GIF, etc.)
- Manipulate the “Quality” number (consider starting with 60)
- Manipulate the Image Size (width and height) as needed
- Preview the output size in the lower left corner to ensure it’s 70 KB or less
- Click Done and rename the file as you save it

#2 – Compressing Using Plugins
Every content management system will be a bit different, but most common ones will include some sort of image size plugin to compress images or improve page loading speeds. The benefit here? Your job is easy. Just upload your images and your website will take care of the rest. The downside? If the plugin gets removed or stops working correctly, you may risk your website slowing down again.
As WordPress web designers, there are a couple of image compression tools that we like to use for WP sites. These include:
- Imagify (WP Rocket): https://wp-rocket.me/imagify/
- ShortPixel: https://wordpress.org/plugins/shortpixel-image-optimiser/
- Optimole: https://wordpress.org/plugins/optimole-wp/

#3 – Using Online Image Compression Tools
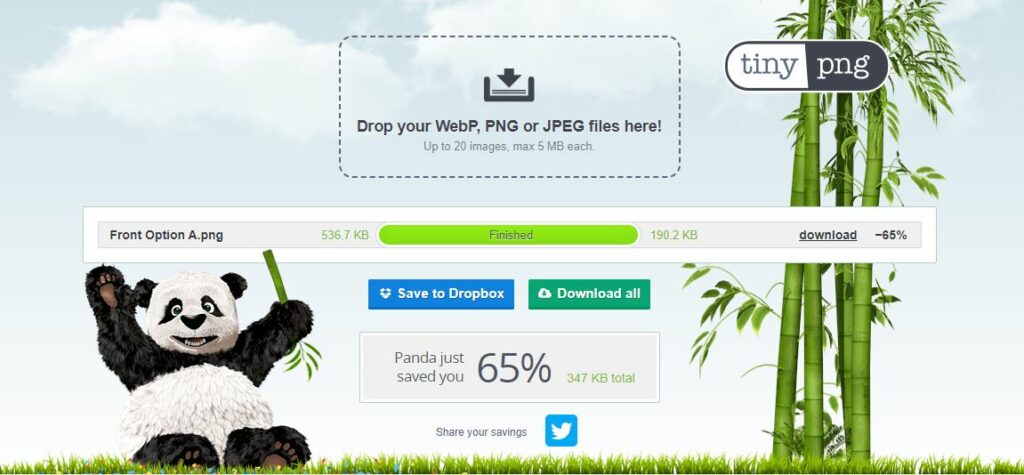
When all else fails, there are online compression tools that can be very effective in reducing your image size. Essentially, you will upload your original image into these online tools, the compression all takes place online, and then you can download the newly reduced size image.
Some common online image compressors include:
- TinyPNG: https://tinypng.com/
- TinyJPG: https://tinyjpg.com/
- Optimizilla: https://imagecompressor.com/
- ILoveIMG: https://www.iloveimg.com/compress-image

Struggling to improve your website’s SEO and looking for assistance? Feel free to contact our team and we’d be happy to discuss all things search engine optimization (including image compression). In the meantime, we hope you enjoyed reading through this blog! Stay tuned for more content coming down the road.
Ready To Grow?
Let's Talk!